दोस्तों आप सभी का स्वागत है मेरे ब्लॉग पर आज मैं आपको formatting tag के बारे में बताने वाला हूं जानेंगे अक्षर को सजाने के लिए या अक्षर को stylis बनाने के लिए use होने वाले tag के बारे में इस tag का use स्वतंत्र रूप से किया जाता है किसी अन्य tag के साथ इसका use करना जरूरी नहीं होता है। इसे आप अपने तरीके से कहीं भी use कर सकते हैं।
यहाँ पर मैने कुछ formatting tag के बारे में बताया है तो चलिए मैं आपको इसके बारे में विस्तार से बताता हूँ कि formatting tag क्या है और इसका use किस प्रकार किया जाता है।
सबसे पहले मैंने यहाँ पर bolt tag के बारे में बताया है। तो आपको बता दूँ किसी भी प्रकार के text को मोटा or thick करने के लिए इसका उपयोग किया जाता है। इसे <b> से open किया जाता है तथा </b> से बंद किया जाता है।
STRONG TAG
यह TAG HTML में TEXT को STRONG यानी की थोड़ा सा BOLT करके दिखाता है और इस TAG का STYLE BOLT TAG से अलग होता है। यह उससे इसलिए भिन्न है क्योकि STRONG TAG में BOLT TAG के मुकाबले ज्यादा CLEARITY होता है।
i TAG
इस TAG का USE TEXT को ITAILIC करने के लिए किया जाता है। जिससे LETTERS थोड़े तिरक्षे हो जाते हैं।
MARK TAG
इस MARK TAG का उपयोग TEXT की MARKING के लिए किया जाता है। जिससे TEXT अलग पहचान का दिखाई देता है। वह एक COLOR से FILL हो जाता है। या कहें रंग जाता है।
EM या Emphasized TAG
यह TAG भी i Tag के समान होता है। लेकिन em tag का उपयोग करने से Text का आकार (Size) बढ़ जाता है। थोड़ा सा Itailic Tag के मुकाबले।
यहाँ पर मैने कुछ formatting tag के बारे में बताया है तो चलिए मैं आपको इसके बारे में विस्तार से बताता हूँ कि formatting tag क्या है और इसका use किस प्रकार किया जाता है।
BOLT TAG
सबसे पहले मैंने यहाँ पर bolt tag के बारे में बताया है। तो आपको बता दूँ किसी भी प्रकार के text को मोटा or thick करने के लिए इसका उपयोग किया जाता है। इसे <b> से open किया जाता है तथा </b> से बंद किया जाता है।
STRONG TAG
यह TAG HTML में TEXT को STRONG यानी की थोड़ा सा BOLT करके दिखाता है और इस TAG का STYLE BOLT TAG से अलग होता है। यह उससे इसलिए भिन्न है क्योकि STRONG TAG में BOLT TAG के मुकाबले ज्यादा CLEARITY होता है।
i TAG
इस TAG का USE TEXT को ITAILIC करने के लिए किया जाता है। जिससे LETTERS थोड़े तिरक्षे हो जाते हैं।
MARK TAG
इस MARK TAG का उपयोग TEXT की MARKING के लिए किया जाता है। जिससे TEXT अलग पहचान का दिखाई देता है। वह एक COLOR से FILL हो जाता है। या कहें रंग जाता है।
EM या Emphasized TAG
यह TAG भी i Tag के समान होता है। लेकिन em tag का उपयोग करने से Text का आकार (Size) बढ़ जाता है। थोड़ा सा Itailic Tag के मुकाबले।
SMALL TAG
SMALL TAG का उपयोग TEXT को SMALL दिखाने के लिए उपयोग किया जाता है यह हमारे HEADING TAG से भी छोटा TAG होता है। जिसमें TEXT का SIZE H6 HEADING TAG से भी छोटा होता है।
SMALL TAG का उपयोग TEXT को SMALL दिखाने के लिए उपयोग किया जाता है यह हमारे HEADING TAG से भी छोटा TAG होता है। जिसमें TEXT का SIZE H6 HEADING TAG से भी छोटा होता है।
SUB या SUBSCRIPT TAG
इस TAG का उपयोग किसी TEXT या LETTER के बाद किसी NUMBER या TEXT के थोड़ा सा नीचे जिस प्रकार रासायनिक समीकरण में H2O को लिखा जाता है तब उसमें जो 2 होता है वह H से थोड़ा नीचे होता है। तो इसका प्रयोग उसी प्रकार जिस प्रकार 2 को लिखा गया है वैसे ही TEXT या NUMBER लिखने के लिए किया जाता है।
इस TAG का उपयोग किसी TEXT या LETTER के बाद किसी NUMBER या TEXT के थोड़ा सा नीचे जिस प्रकार रासायनिक समीकरण में H2O को लिखा जाता है तब उसमें जो 2 होता है वह H से थोड़ा नीचे होता है। तो इसका प्रयोग उसी प्रकार जिस प्रकार 2 को लिखा गया है वैसे ही TEXT या NUMBER लिखने के लिए किया जाता है।
SUP या SUPERSCRIPT TAG
SUP TAG का उपयोग किसी TEXT या NUMBER के ऊपर कोई TEXT या NUMBER को लिखने के लिए किया जाता है जैसे की अगर हम 3 का घाट 2 लिखना चाहें तो यह किसी सामान्य PAGE में सम्भव नहीं है तो हम HTML मे इस प्रकार के TAG का उपयोग करके 3 का घात 2 लिखते हैं। जिसमें 2 , 3 के ऊपर होता है घात के रूप में। यह ज्यादातर गणित के टॉपिक को लिखने में उपयोग होता है। HTML PAGE में।
SUP TAG का उपयोग किसी TEXT या NUMBER के ऊपर कोई TEXT या NUMBER को लिखने के लिए किया जाता है जैसे की अगर हम 3 का घाट 2 लिखना चाहें तो यह किसी सामान्य PAGE में सम्भव नहीं है तो हम HTML मे इस प्रकार के TAG का उपयोग करके 3 का घात 2 लिखते हैं। जिसमें 2 , 3 के ऊपर होता है घात के रूप में। यह ज्यादातर गणित के टॉपिक को लिखने में उपयोग होता है। HTML PAGE में।
तो दोस्तों मैने यहाँ पर आपके लिए एक छोटा सा उदाहरण बना दिया है। जिसे आप कॉपी करके किसी TEXT EDITIOR में SAVE करके इसे ब्राउज़र में रन करा के देख सकते हैं। लेकिन एक बात के ध्यान रखना इसे SAVE करते समय .HTML EXTENSION के साथ SAVE करना तभी यह BROWSER पर RUN करेगा।
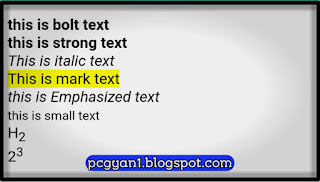
वैसे मैने यहां पर इसका OUTPUT भी दे दिया है।
वैसे मैने यहां पर इसका OUTPUT भी दे दिया है।
आपको ये पोस्ट अच्छा लगे तो दोस्तों से साथ शेयर करें आपके मित्र जो PGDCA या DCA कर रहें हो तो उनको भी बताये।
धन्यवाद!
<!DOCTYPE html>
<html>
<!DOCTYPE html>
<html>
<head>
<title>formatting Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<title>formatting Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<b>this is bolt text</b><br>
<strong>this is strong text</strong><br>
<i>This is italic text</i><br>
<mark>This is mark text</mark><br>
<em>this is Emphasized text</em><br>
<small>this is small text</small><br>
H<sub>2</sub><br>
2<sup>3</sup>
</body>
<strong>this is strong text</strong><br>
<i>This is italic text</i><br>
<mark>This is mark text</mark><br>
<em>this is Emphasized text</em><br>
<small>this is small text</small><br>
H<sub>2</sub><br>
2<sup>3</sup>
</body>
</html>
 |
| Output of Formatting Tag |
1. विजुअल बेसिक क्या है? इसे Event Driven Programming Language क्यों कहा जाता है?
2. HTML BASIC TAG HINDI ME.
3. HTML TABLE TAG.

Post a Comment
Post a Comment